内容:
1.PS安装与基本使用
2.PS切图(只介绍最基础的切图方法)
参考:
1.PS安装与基本设置
(1)什么是PS
(2)PS破解安装
安装包下载: 密码:85di
(3)基本设置
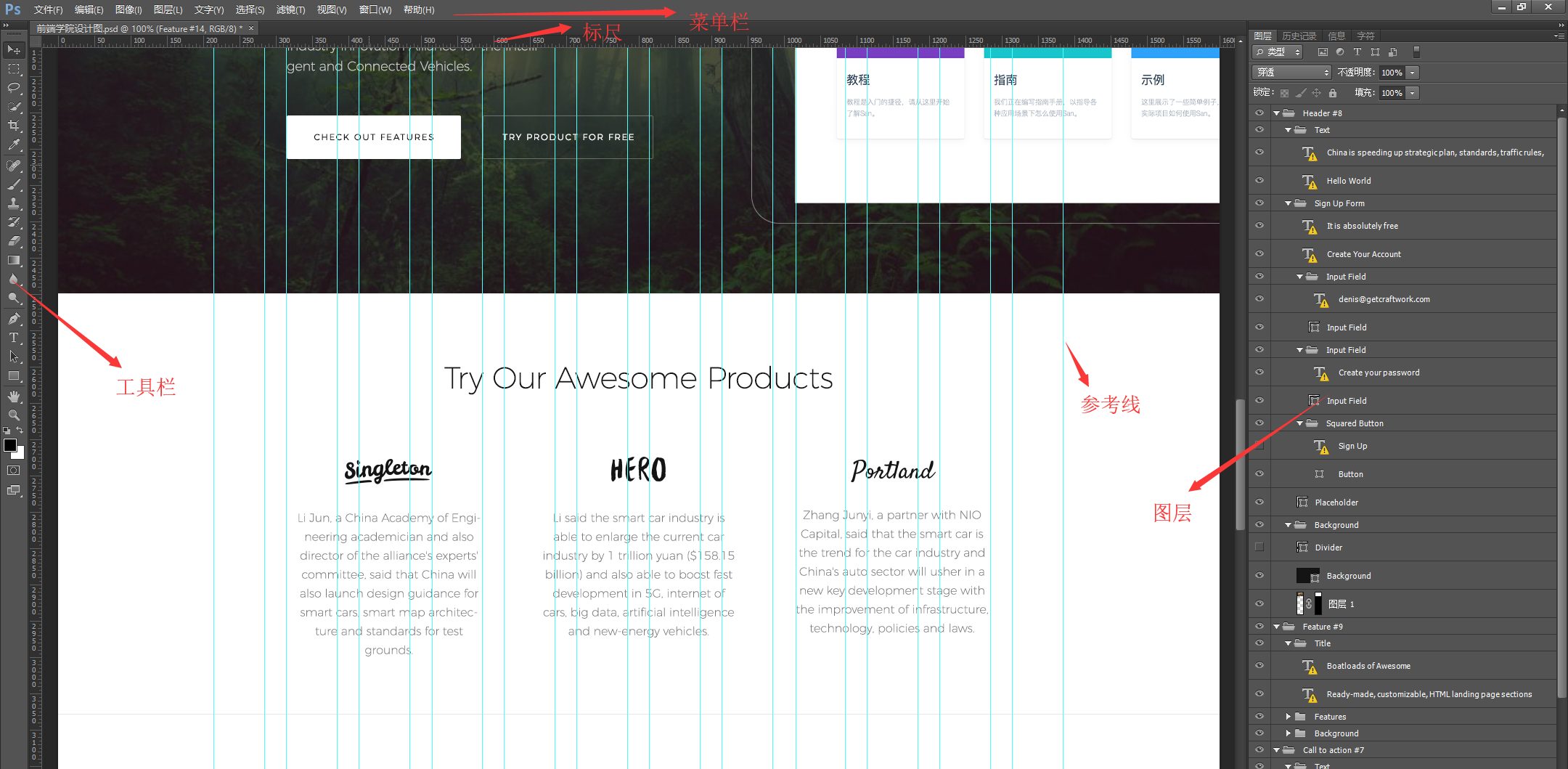
ps界面设置:
点击新建,然后选择如下:

选择完之后可以选择存储预设(存储选择下次直接用),然后点击确定即可 ,之后会出现如下画面:

然后我们可以使用打开,打开一个psd文件,如下所示:

移动工具设置:
移动工具就是PS快捷键中的第一个工具:

视图设置:
在视图选项中选择显示,然后勾选上智能参考线,另外还要在视图中勾上标尺
其他设置:
把右上角的一大堆东西关闭只留下以下四个(没有的在视图中找):

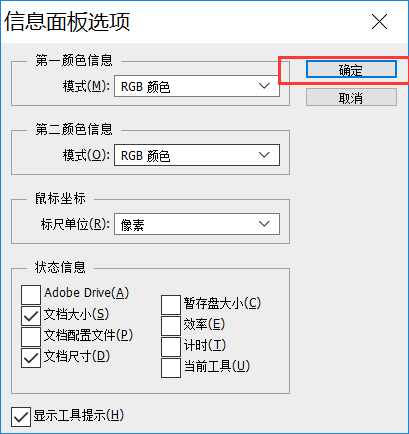
设置信息的面板选项,选中信息,点击右上角,选中面板选项设置如下所示:

设置编辑中的首选项中的单位与标尺中的单位均为像素:

2.PS切图
(1)前端为什么要学切图
UI给我们设计图的时候都会有一份设计原稿psd文件,有的公司可能UI会把需要的图标给切好,更多时候是需要我们自己来切的。而且,有的时候可能需要的东西UI没有切出来,你就要去是去找UI切好了再发给我们,这个过程就变得很麻烦,所以不如自己学一些切图方法
(2)切图的目的
从psd文件中获取我们想要的资源
(3)选中切图的目标

删除多余的参考线:
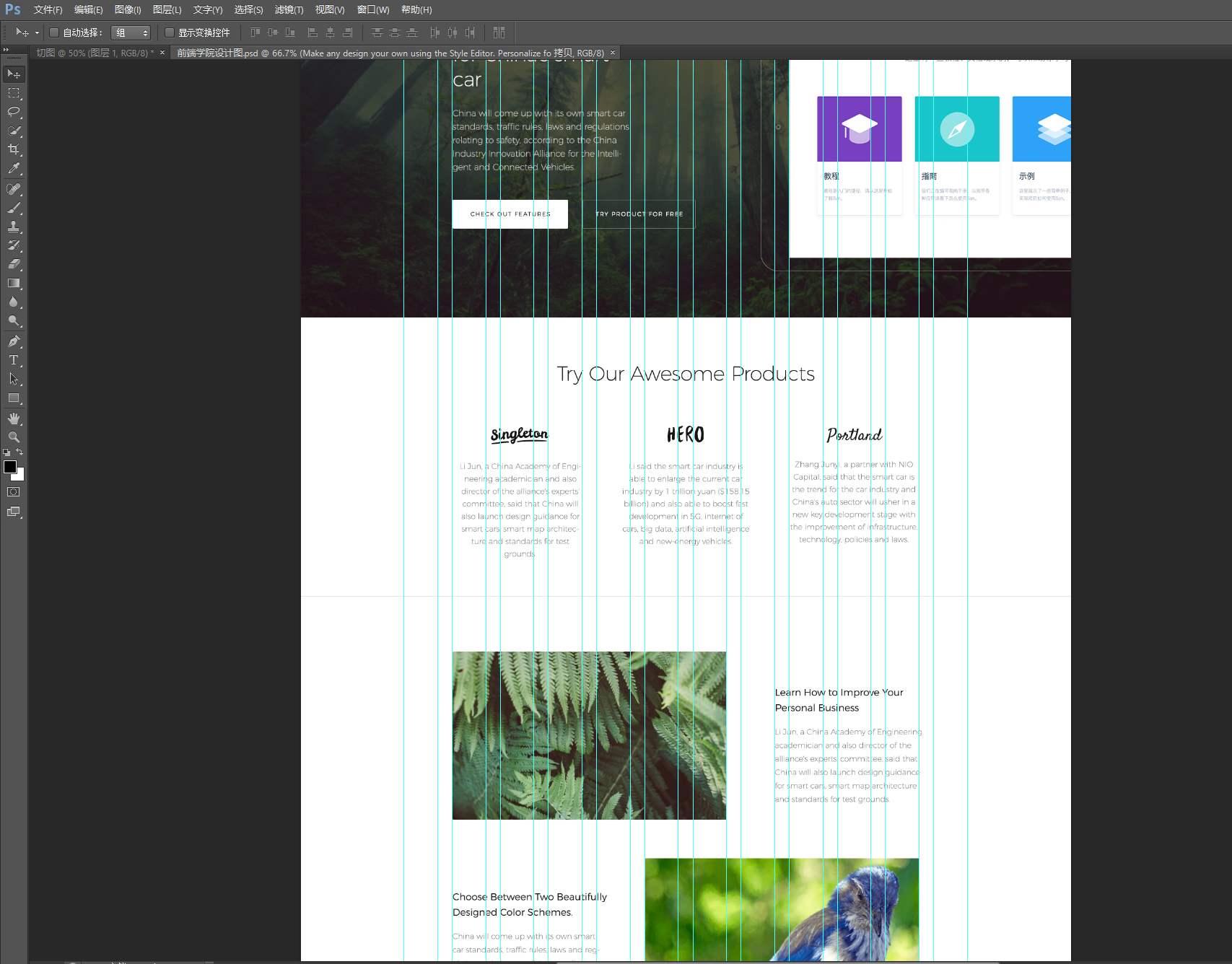
上面的图片中很多条蓝色的参考线,这些线是设计人员用来设计用的,有的文件中的线会直接把我们需要切的东西给包裹出来,但是像我们练习的这个文件中的参考线特别的多,特别的密集,很多我们都不需要,所以我们先把这些参考线都清除掉
删除参考线:选择移动工具,然后把要删除的参考线往标尺上拖,往上或者往左都可以
一次性删除所有参考线:选择视图中的清除参考线选项即可
没有参考线的可能是参考线被隐藏了,通过“CTRL”+ “;”就可以显示出来
选择要切的图标:
①选择工具栏第一个“移动工具”

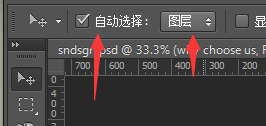
②然后查看上面选项栏“自动选择”有没有被选中,没有被选中点击选中,将它旁边的“组”改为“图层”,这样我们点击图标的时候,
右下角的图层面板就能自动的选中对应的图层

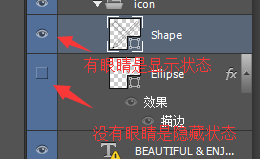
③点击我们要切的图标,然后到右下角的图层面板,点击当前选中的这个图层旁边的小眼睛来隐藏当前图层,通过显隐来确定是不是我们要切的图标

④确认了我们要切的图标后,分别从水平标尺和竖直标尺的地方拉取参考线来把图标给包裹住。因为我们当前选中的就是我们要切的图层,所以当参考线拖过去的时候会自动吸附到图标的边缘。
⑤用同样的方法把图标都用参考线包裹出来,最下面一排,要把图标切成一样高的才好,所以以第一个的上边界和下边界为基准

(4)切出图标
现在,我们已经用参考线把我们的图标给包裹出来了,下面用切片工具切出图标
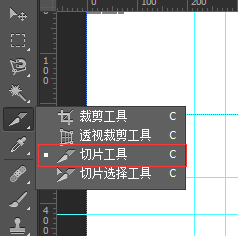
①选择切片工具,左边工具栏从上往下数第五个,然后右键就可以找到,然后选中其中的切片工具

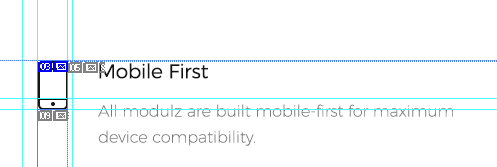
②然后找到我们刚才用参考线包裹的图标,从左上角一直拖到右下角
因为有参考线的帮助,所以软件能够自动吸附到参考线上,所以只要大概找准左上角和右下角就可以选取出来

③用同样的方法把剩下的都选取出来

(5)保存切图
①选择 “文件”=》“存储为Web所用格式”

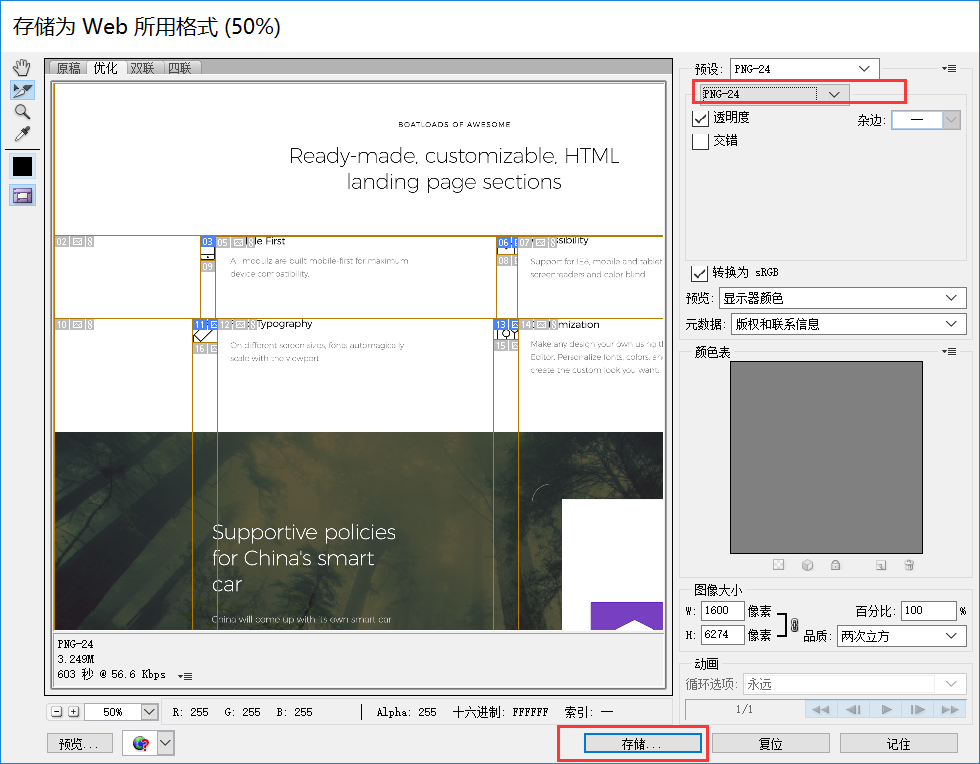
②调整缩放比例,让图片能完整的在窗口显示

③在窗口中,从左上角一直拖到右下角,选中所有切片,这样我们才能把切片都存储为我们想要的格式

④存储为png-24格式,png-24格式的图片质量比较高

⑤保存,选择路径保存图片,保存完毕查看图片,查看保存的文件里面就多了一个images文件夹,里面就是我们切出来的图片
保存的设置如下:

保存完查看如下:
